![css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/6610100/94390016-1568d700-0117-11eb-81a0-4a60cac2b294.png)
css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub

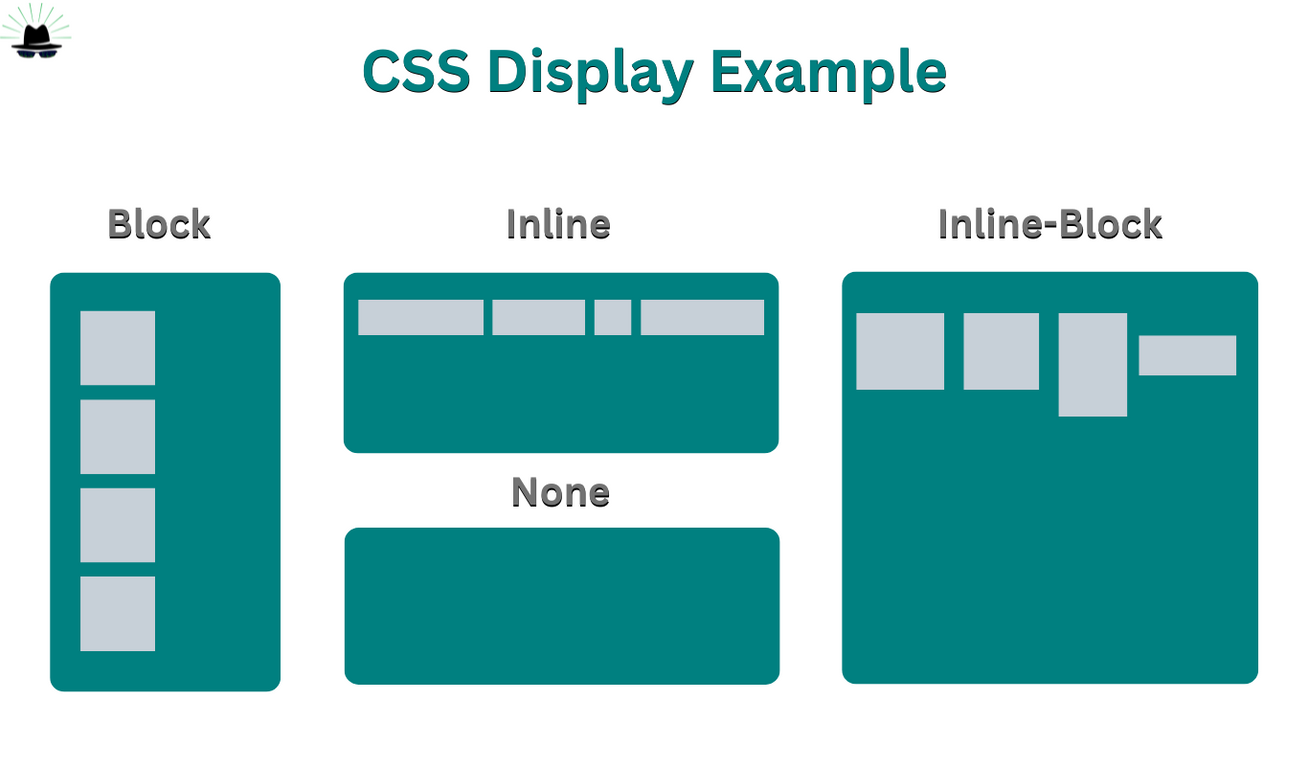
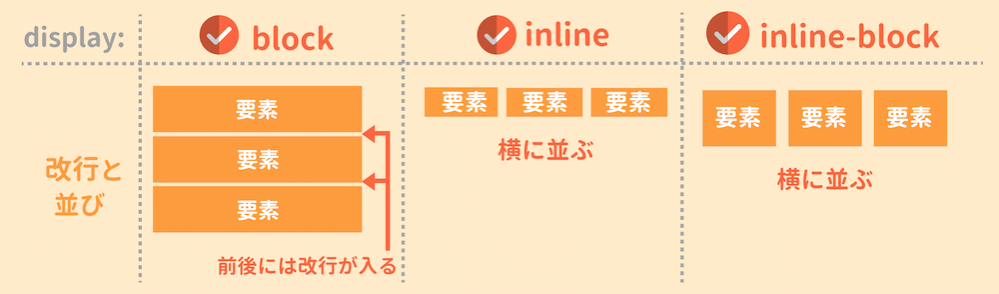
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium